
In this article, I am going to explain how did I create a simple calculator using React. There might be bugs, but this is only for learning purposes and training the basic concepts of React.
Recently I went through the main concepts of React library from Facebook, and I was amazed by the simplicity and clearness of React.
Let’s dive into the project!

Step 1: Break The UI Into Components
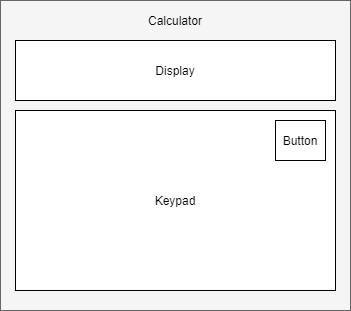
First, we need to determine what is Component in the case. In this example we can see that Button could be a separate component, then we will have to put all the buttons together, so we will have the Keypad component. Next, we see on the top we’ll need a place to show the expression and result, that will be the Display component. In the end, we need to put it all together, so we named the last component as Calculator, you can name it whatever you want, that could be the App component also.
Components
- Calculator — main component containing all the rest
- Display — contains the display area on the top
- Button — represents each button on the keypad
- Keypad — in this component we will put all the buttons

Step 2: Build A Static Version in React
Start with the easiest possible solution without implementing the interactivity and state. We only need to write the components with their basic render functions, that way it is easier to work.
I’ve decided to start with the Button component because there is no other component inside it, so I don’t need to deal with composition even before implementing the parent component, you will see what I am talking about when we write the Keypad component.
Then we write the Display component
The next component is Keypad, this one is using {this.props.children} as a way to render anything which will be written inside it, this could be any other component.
Finally, we will write a basic version of the Calculator component, here we are only implementing the render() function to have the structure of the app, then we will think about the state and where should it live.
You can also see how we used the Keypad component in composition with the Button component.
Step 3: Identify and Implement The State
First, we ask ourselves, which components will be sharing a state? In our case, that is the Button and the Display components, and they are both living in the Calculator component, so that’s where we will implement the state.
As a state, we are going to need only one parameter, and that is the data or expression which is shown on the display by pressing the buttons.
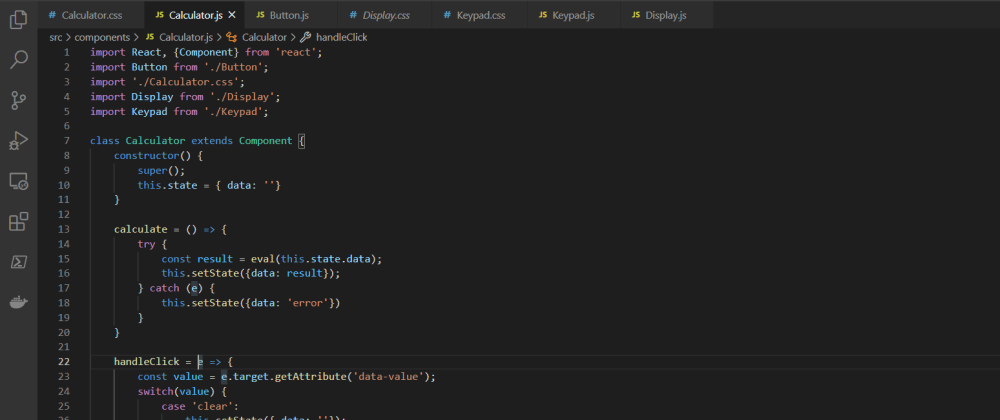
Here is the full Calculator component implemented with state and needed functions to manipulate the state.
This is a very simple example of React app, but we used most of the main concepts, like the composition of components, passing parameters from parent to child component, storing the state, etc…
I hope I did explain the process, you can also check the full source code on GitHub: https://github.com/gjorgiev/calculator-reactjs
If you have any suggestions or questions please let me know in the comments.
Thanks for reading!